<script type="text/javascript">
var chart = echarts.init(document.getElementById('main'), null, {});
var itemStyle = {
normal: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowOffsetY: 5,
shadowColor: 'rgba(0, 0, 0, 0.4)'
}
};
var option = {
legend: {
data:[]//图例数据,先留空,异步获取
},
tooltip: {
var chart = echarts.init(document.getElementById('main'), null, {});
var itemStyle = {
normal: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowOffsetY: 5,
shadowColor: 'rgba(0, 0, 0, 0.4)'
}
};
var option = {
legend: {
data:[]//图例数据,先留空,异步获取
},
tooltip: {
},
series: [{
name: 'pie',
type: 'pie',
stack: 'all',
symbol: 'circle',
symbolSize: 10,
selectedMode: 'single',
selectedOffset: 20,
roseType: true,
data: [],//系列一的数据,先留空,异步获取
itemStyle: itemStyle
}]
};
series: [{
name: 'pie',
type: 'pie',
stack: 'all',
symbol: 'circle',
symbolSize: 10,
selectedMode: 'single',
selectedOffset: 20,
roseType: true,
data: [],//系列一的数据,先留空,异步获取
itemStyle: itemStyle
}]
};
$.ajax({
url: "api/Data", //DataController类的Get方法
type: "get",
async: true,
cache: false,
dataType: "json",
success: function (data) {
option .series[0] .data = data.data;//千万要注意的是,echarts中series是一个数组,不要忘写【0】,不然会出现"series not exists."错误。
option.legend.data = data.legend;
chart.setOption(option);//接受完数据以后通过调用setOption方法显示echarts
},
});
url: "api/Data", //DataController类的Get方法
type: "get",
async: true,
cache: false,
dataType: "json",
success: function (data) {
option .series[0] .data = data.data;//千万要注意的是,echarts中series是一个数组,不要忘写【0】,不然会出现"series not exists."错误。
option.legend.data = data.legend;
chart.setOption(option);//接受完数据以后通过调用setOption方法显示echarts
},
});
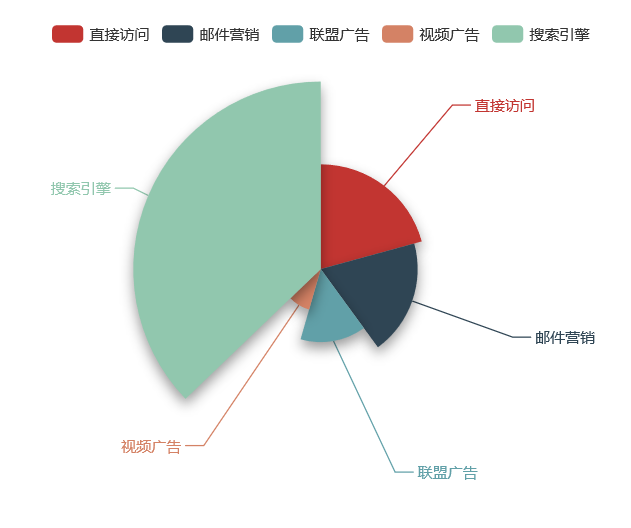
最后的效果: